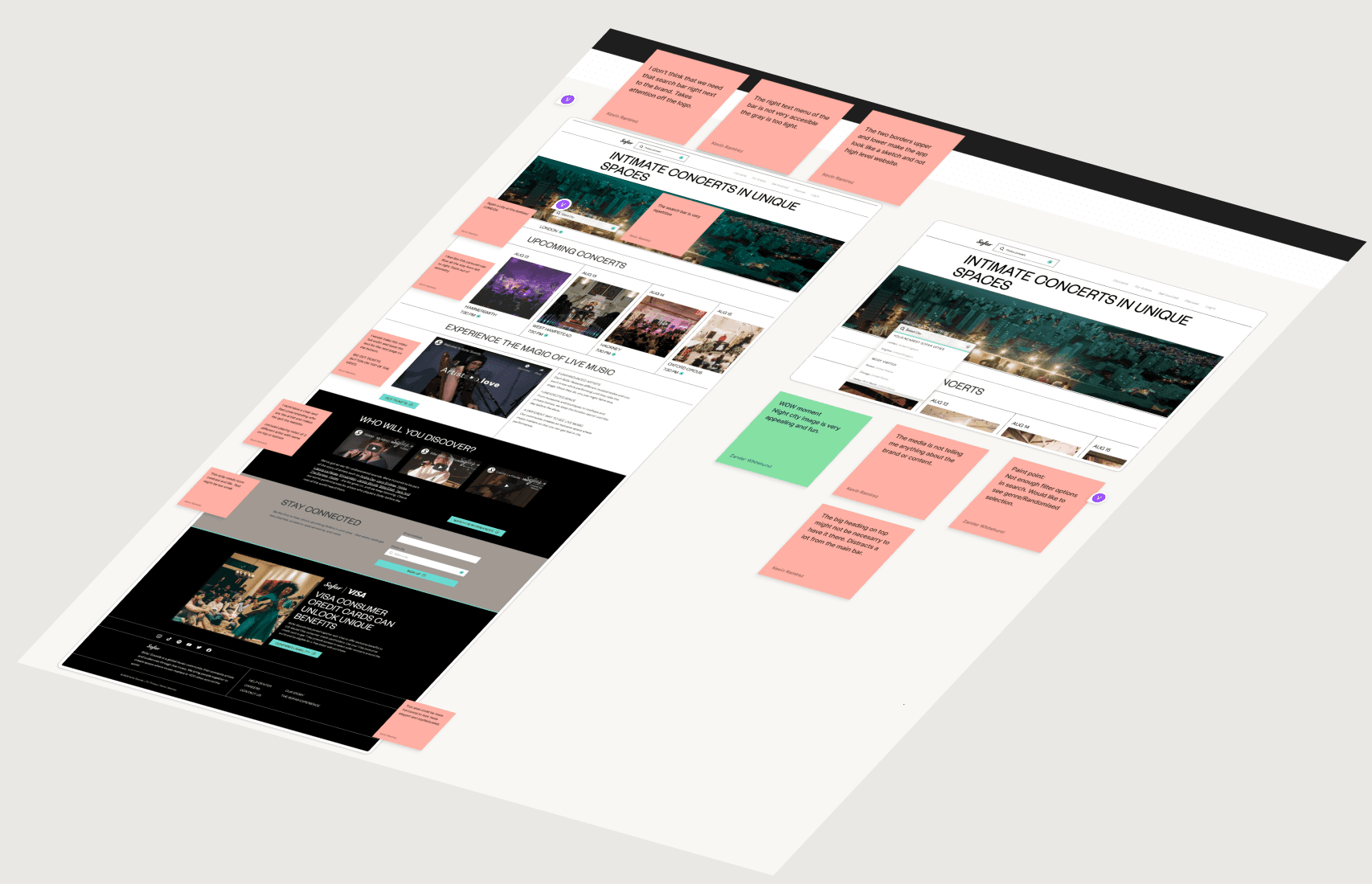
Currently, new users searching for local intimate concerts have a very limited dropdown menu.
Removing a dropdown and instead using a filtered search option might help with the problem space. Creating a more intimate experience on the website by adding video and modern styling will help to create an experience for new users searching locally.
Search drop down only shows popular locations and nearby locations.
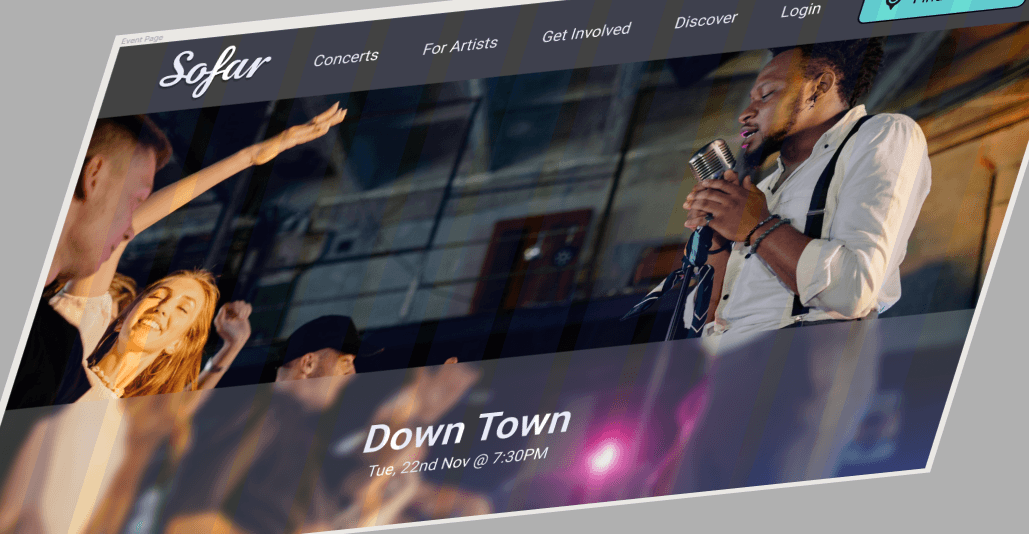
The website needs more concert focused images showing the artist and better image quality to enhance the experience.
Icons and buttons could be bigger for the users to quickly identify the CTA.
We developed research plans and goals. Then used generative research that helped us gain a deeper understanding of the how users come to the problem space.
Dovetail is an amazing tool to analyze, synthesize, store, and share your customer research in one collaborative and searchable platform. Allowing us to streamline our taxonomy more efficiently.
Dovetail's affinity map data showed us that users buying tickets wanted to know the artists or genres before purchasing. The size of the venue was also a common feature to look at before buying.
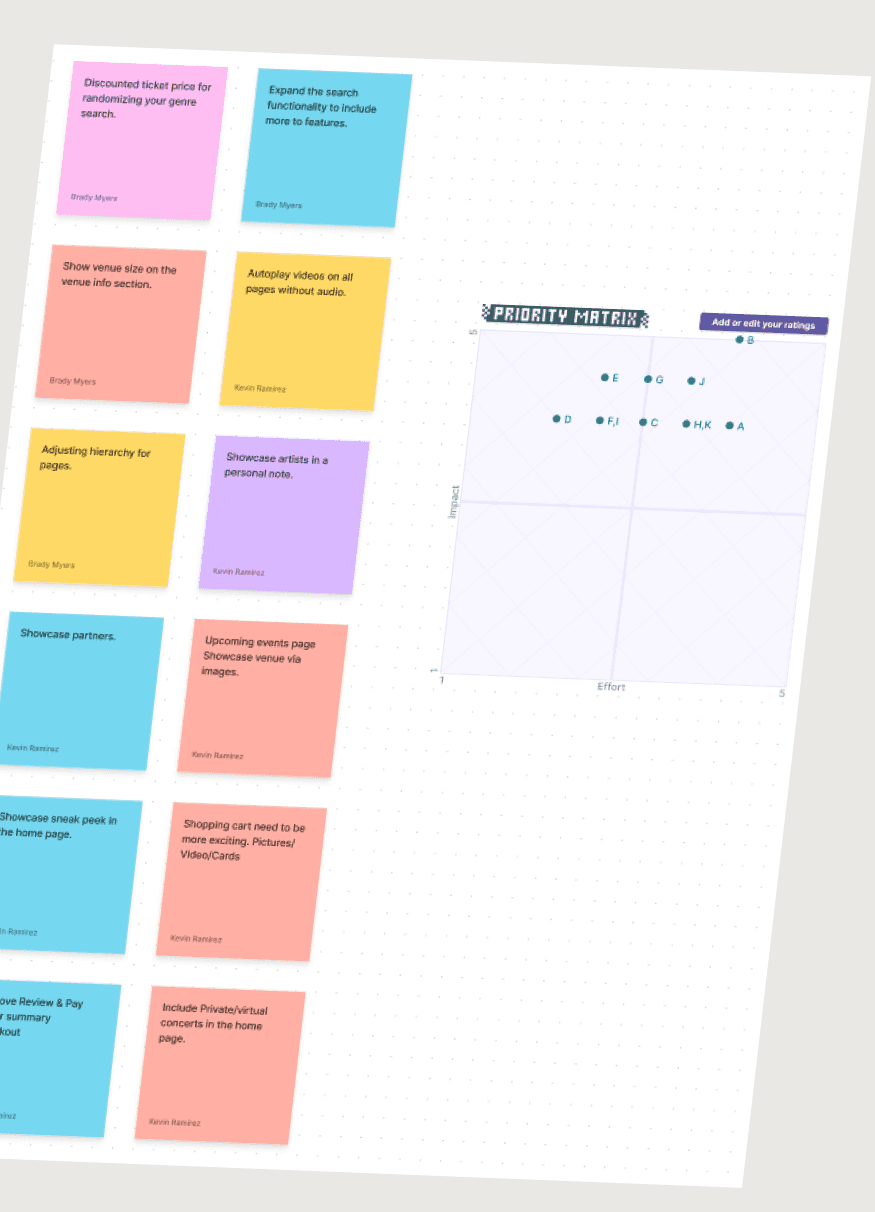
The team gathered our ideas down in one area and then used a priority matrix to see what the top ideas were.
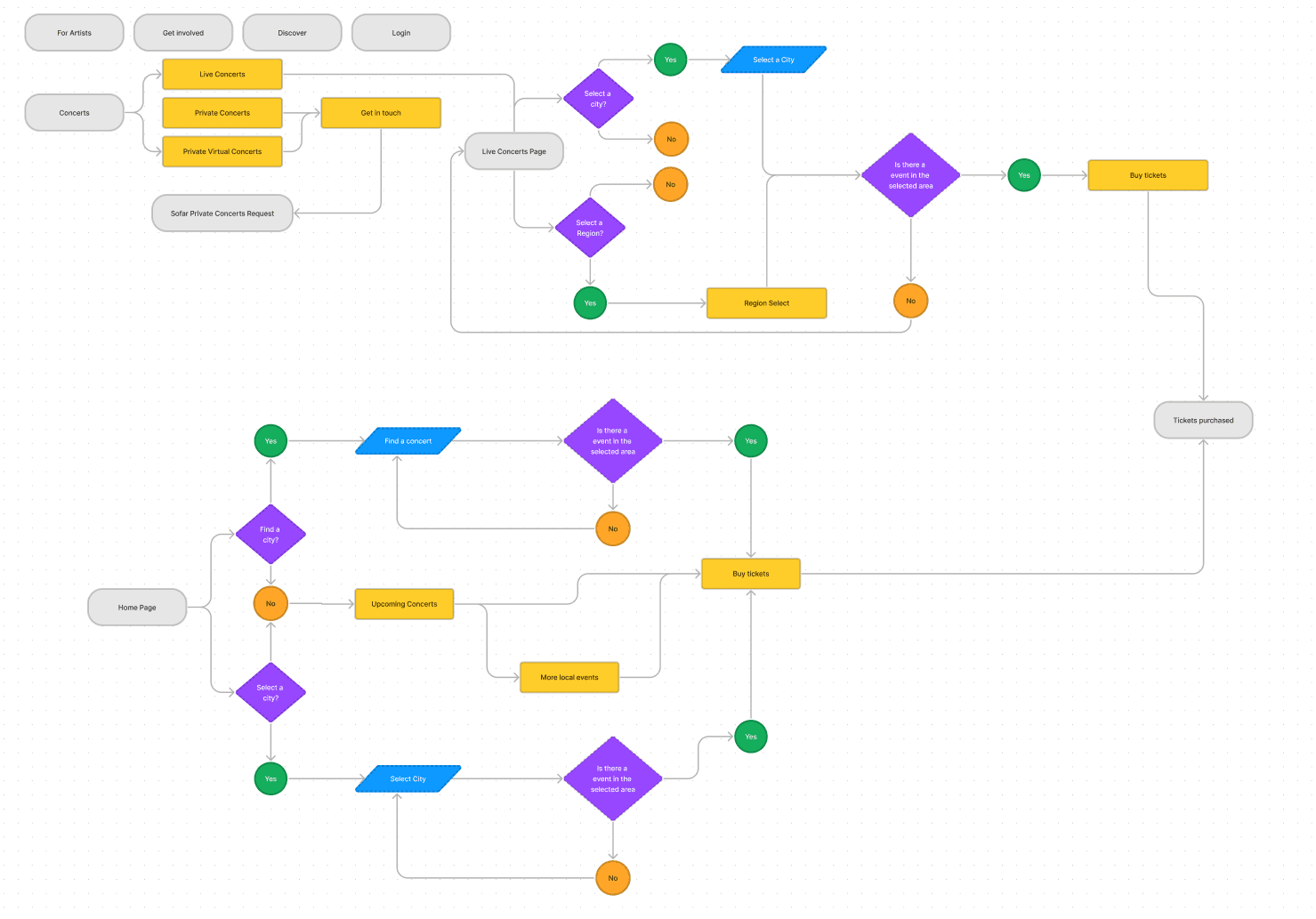
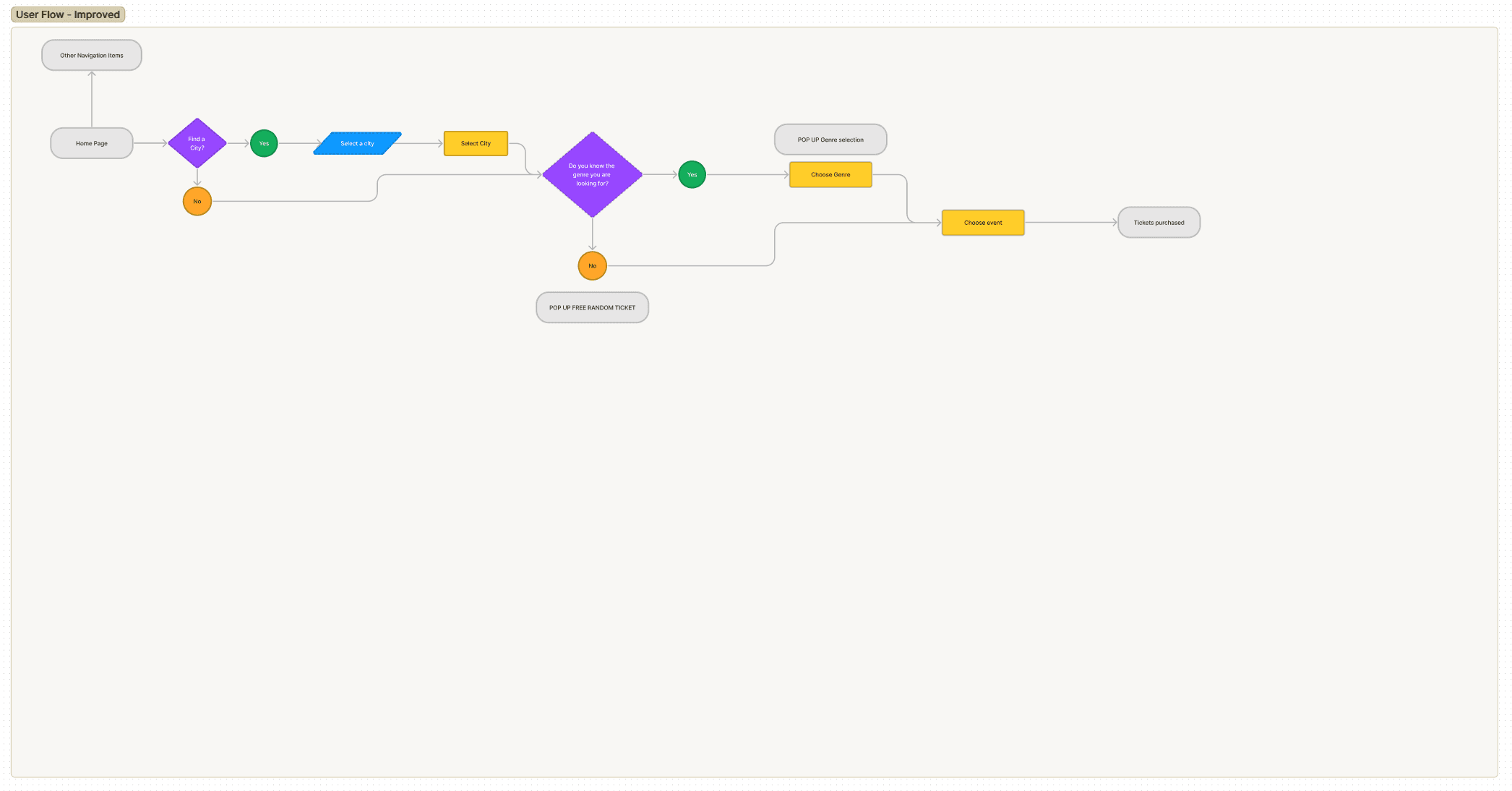
Restructured user flow to make finding local events easier.
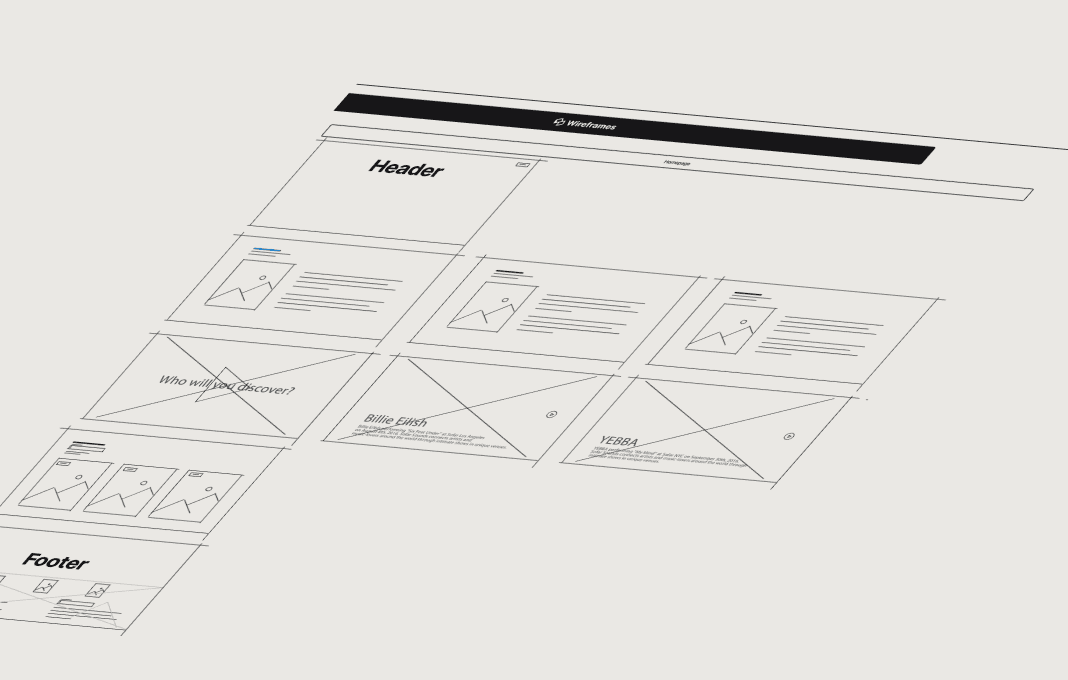
The team decided to rethink the pages with the graphics that we wanted to show and how they would be placed onto the page.
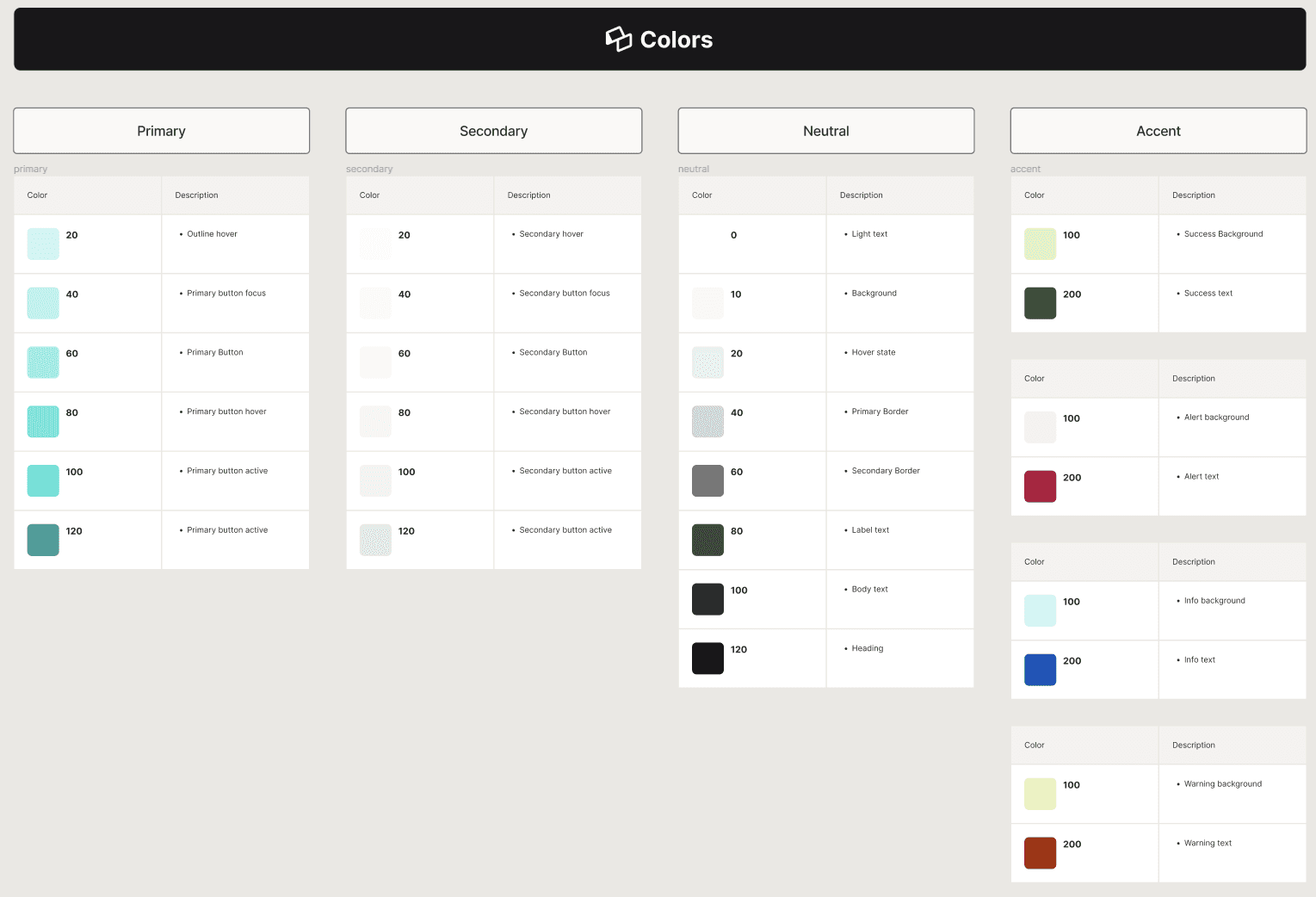
The team wanted to keep the same design system colors since the colors felt right, but the use of them was not applied in a way that conveyed what the Sofar experience is about.
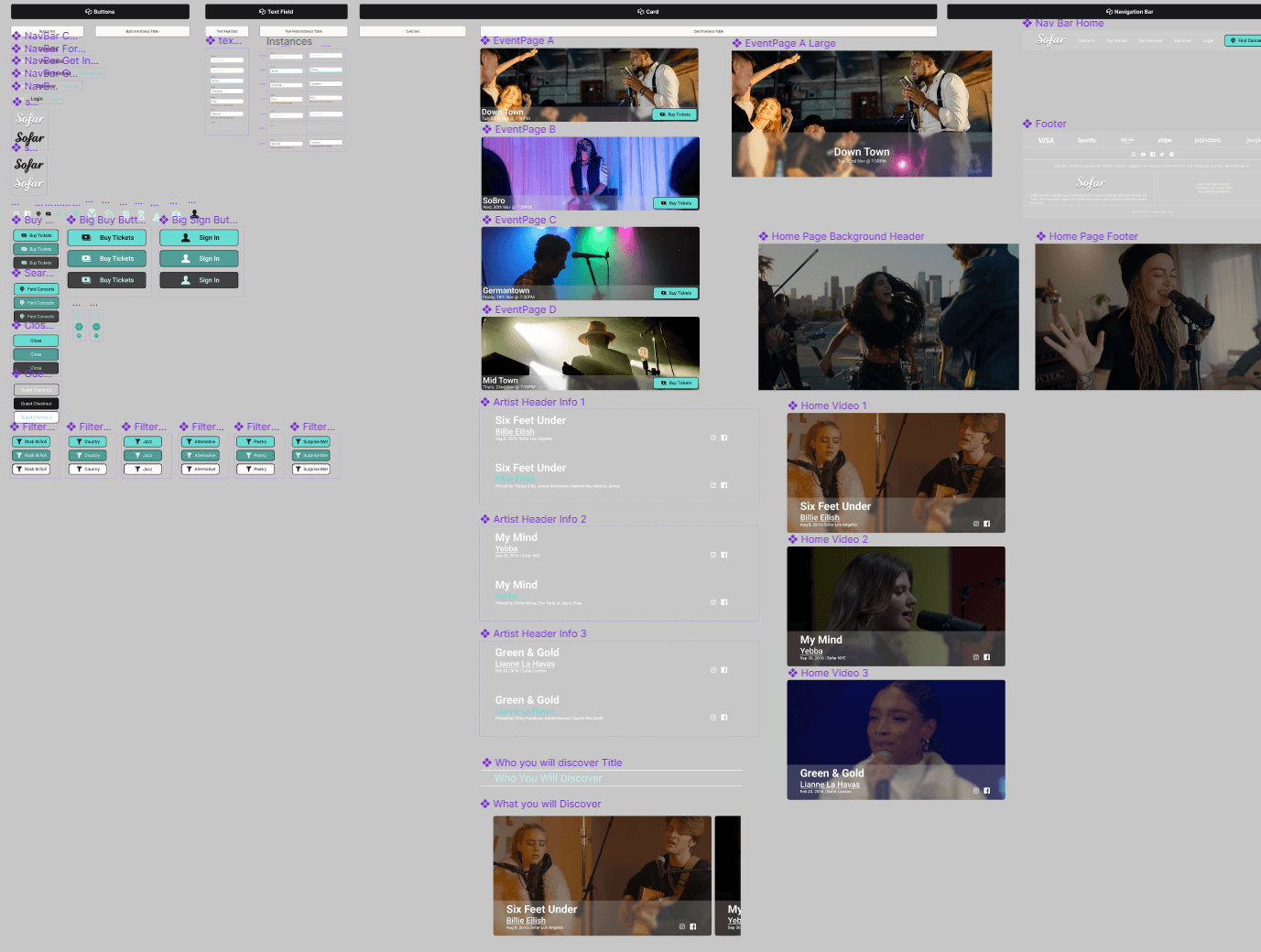
The design adjustments led to an amazing prototype that redesigned the users experience and how they search for local events.
The value of research data that contributes to design ideas.
Building designs around the user organically aligns with the business goals.
Staying within the scope of the problem space in the design.
The next steps for this case study would have been usability testing and then a redesign based off feedback from the testing.